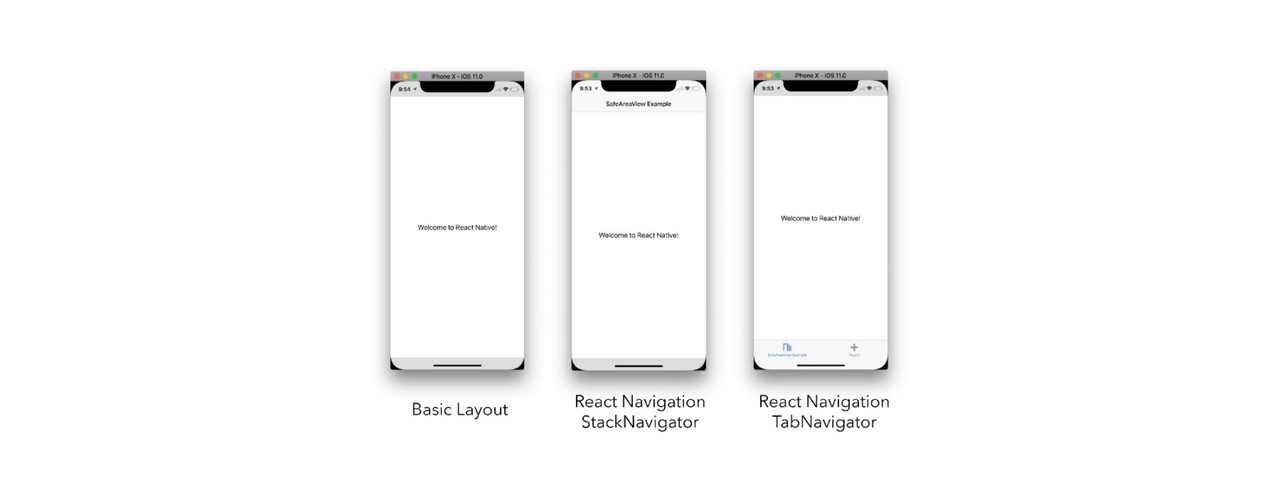
How to make your React Native apps still look good on phones with notches | by mbvissers.eth | JavaScript in Plain English

iPhoneX SafeAreaView support on createMaterialTopNavigator · Issue #7425 · react-navigation/react-navigation · GitHub

React Native & iPhone X. Easily update and create iPhone X… | by Nader Dabit | React Native Training | Medium