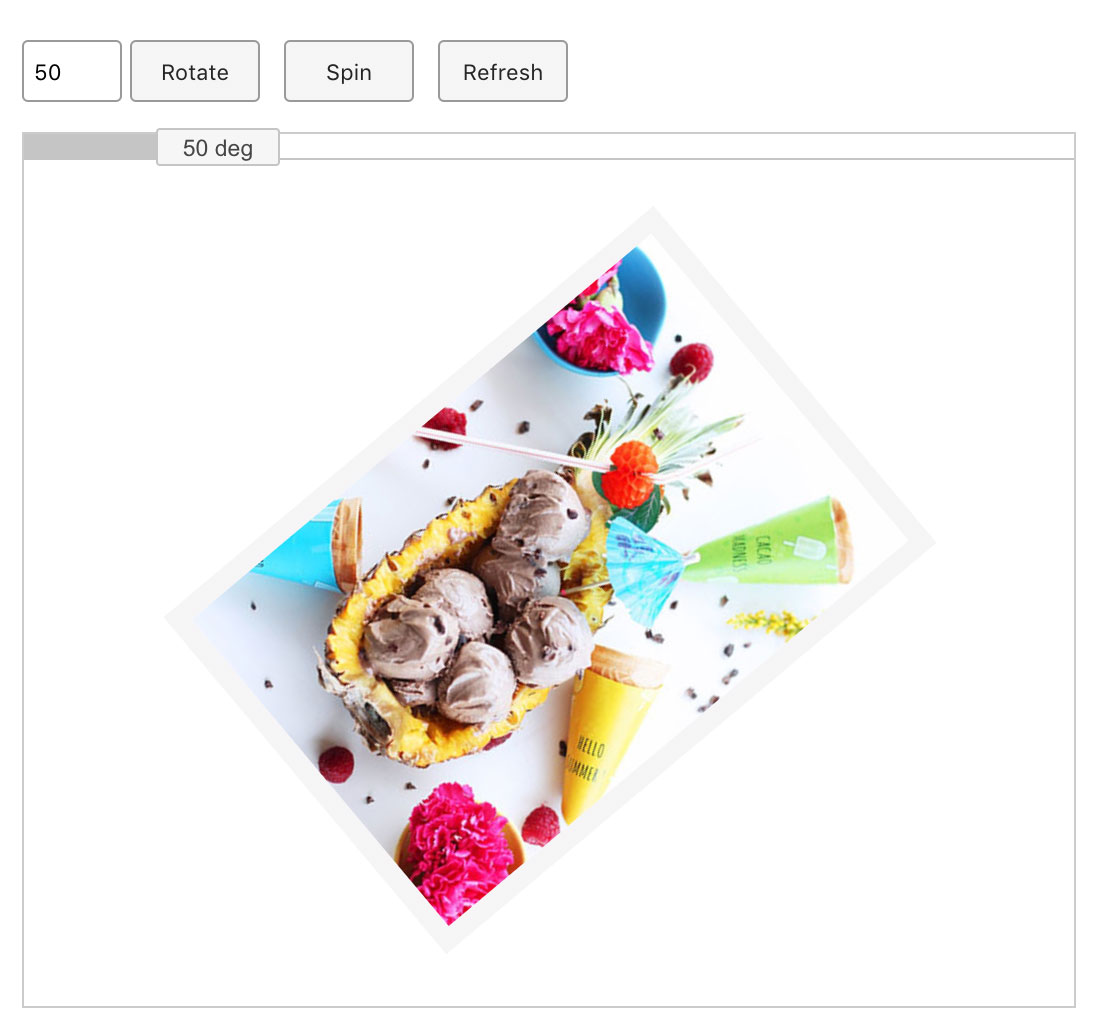
Use the transform CSS property to ensure smooth animations - Create Modern CSS Animations - OpenClassrooms

CSS Transform Apply 2D or 3D Transformations to an Element: Translate | Scale | Rotate | Skew. - ppt download

Use the transform CSS property to ensure smooth animations - Create Modern CSS Animations - OpenClassrooms
CSS Transform properties (translate, rotate, and scale) · Issue #1625 · Modernizr/Modernizr · GitHub